Dizajn Manuál
Version
Updated 2024/04/05

Pestovanie zvedavosti je naším univerzálnym katalyzátorom kultúrnych zmien. Prostredníctvom kultúry sa snažíme vytvárať úprimnú starostlivosť, zodpovednosť, záujem a empatiu pre svet okolo nás.
Naša nová vizuálna identita nám pomáha rozpoznateľne, konzistene a zapamätateľne komunikovať s ľuďmi v meste a širším okolím.
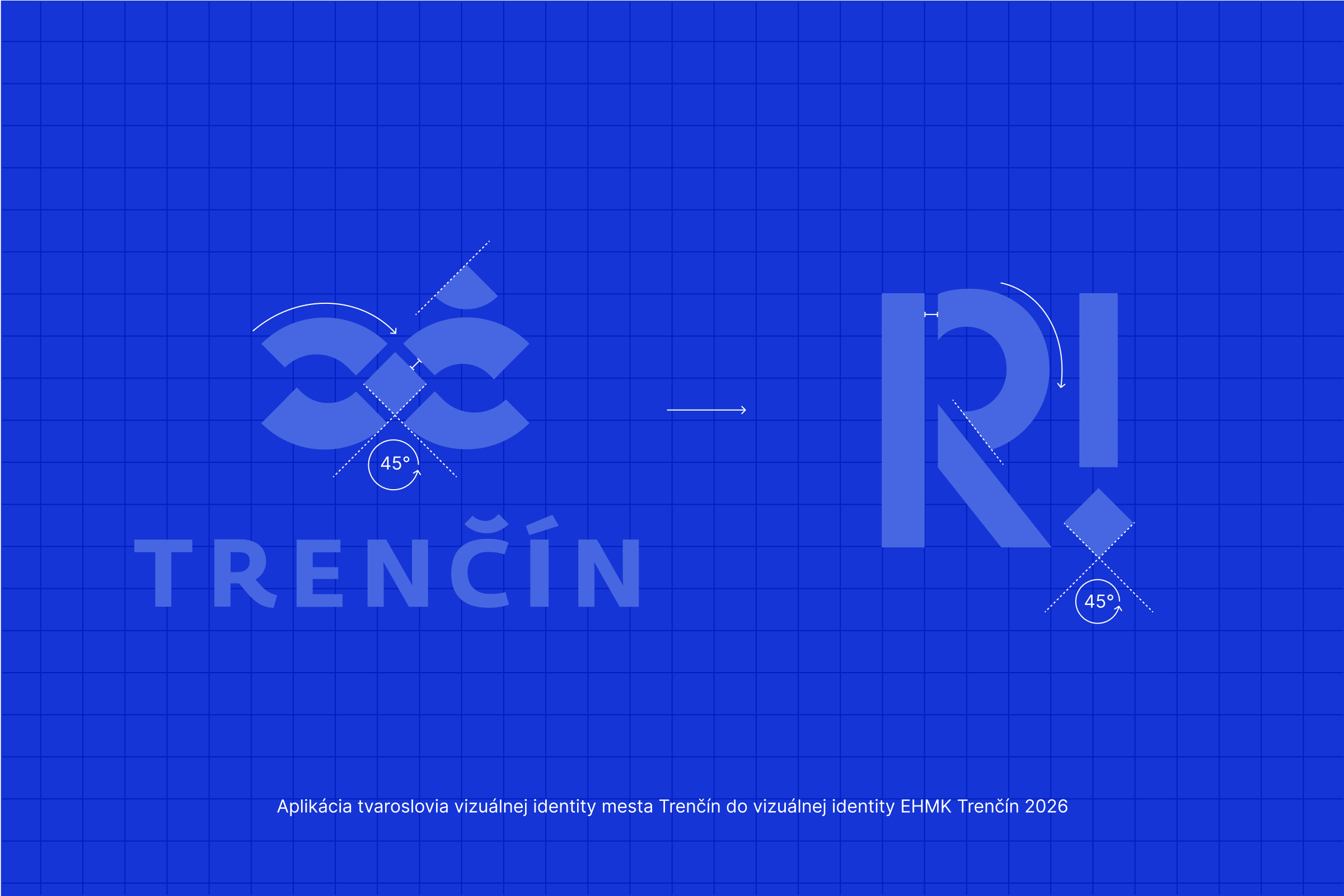
Estetika vizuálnej identity EHMK Trenčín 2026 vychádza z tvaroslovia aktuálnej vizuálnej identity mesta Trenčín čím metaforicky odkazujeme na našu prácu s mestom, ktoré preskladávame, vytvárame niečo nové a tak ho zlepšujeme. Hravosť spojená s týmto rozmerom vizuálnej identita zasa inšpiruje k zvedavosti, ktorá je hlavným katalyzátorom zmien ktoré v meste a regióne robíme. Inšpirujeme ľudí, aby s nami vytvárali mesto a región k trvalo lepšiemu.

Tento manuál slúží ako príručka pre zamestnancov, externých pracovníkov, partnerov a partnerské projekty. Iba dôsledným dodržiavaním tohto manuálu vieme dosiahnuť rozpoznateľnú, zapamätateľnú a konzistentnú komunikáciu.
Manuál nie je vyčerpávajúcou odpoveďou na všetky otázky a situácie. Obsahuje však pravidlá práce so základnými vizuálnymi elementmi značky.
Podobne ako značku, aj samotný manuál je potrebné pravidelne aktualizovať a prispôsobovať novým potrebám, aby tak dlhodobo spĺňal svoju funkciu pomôcky pre tvorbu nových či úpravu existujúcich vizuálnych formátov.
Prístupnosť v našich návrhoch zabezpečuje, že naše výstupy sú inkluzívne, užitočné pre všetkých, vrátane ľudí so zrakovými postihnutiami. Kľúčovým aspektom prístupnosti je aj kontrast farieb. Tento manuál poskytuje usmernenie na zaistenie, aby kontrast farieb zodpovedal štandardom WCAG 2.0.
Viac v sekcii „Farebnosť“
Pre zaručenie čo najvyššej možnej miery čitateľnosti pre všetkých je potrebné dbať na nasledovné nastavenia textu:
Svetelný kontrast: Písmo by malo byť vždy prezentované s dobrým kontrast voči pozadiu. To umožňuje ľuďom so zrakovým obmedzením, napr. starší ľudia alebo osoby s farboslepotosťou, lepšie vidieť a rozpoznávať znaky.
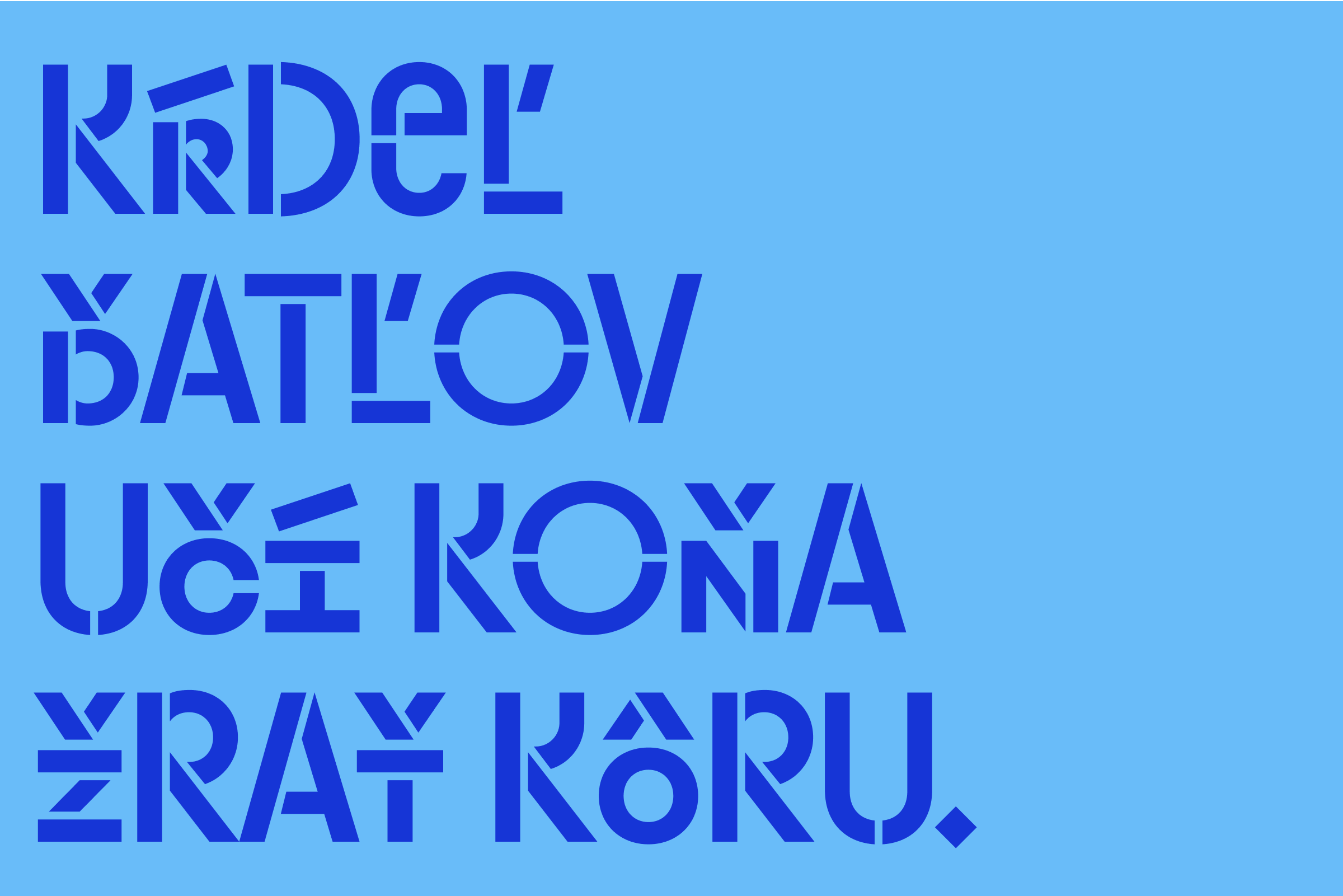
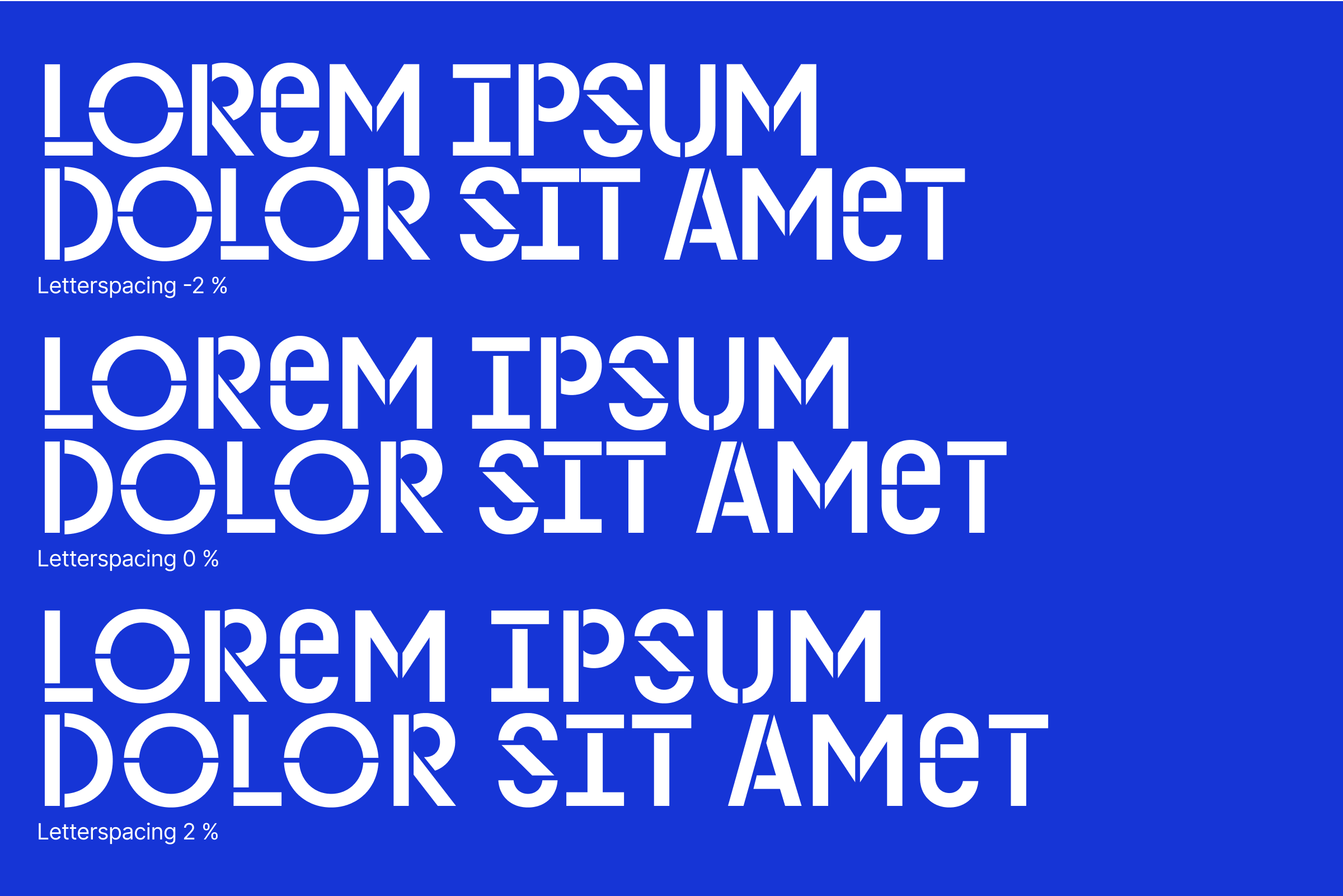
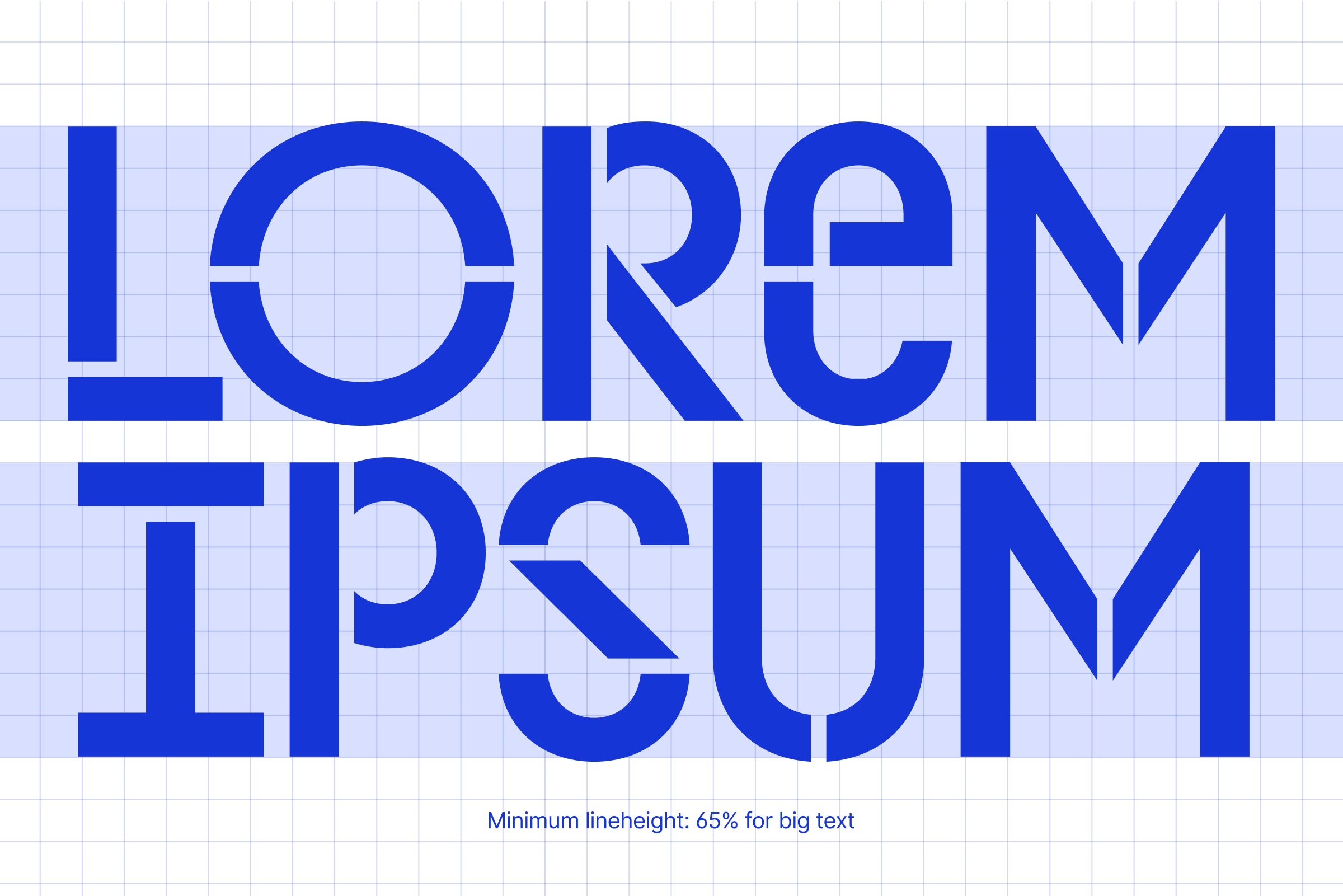
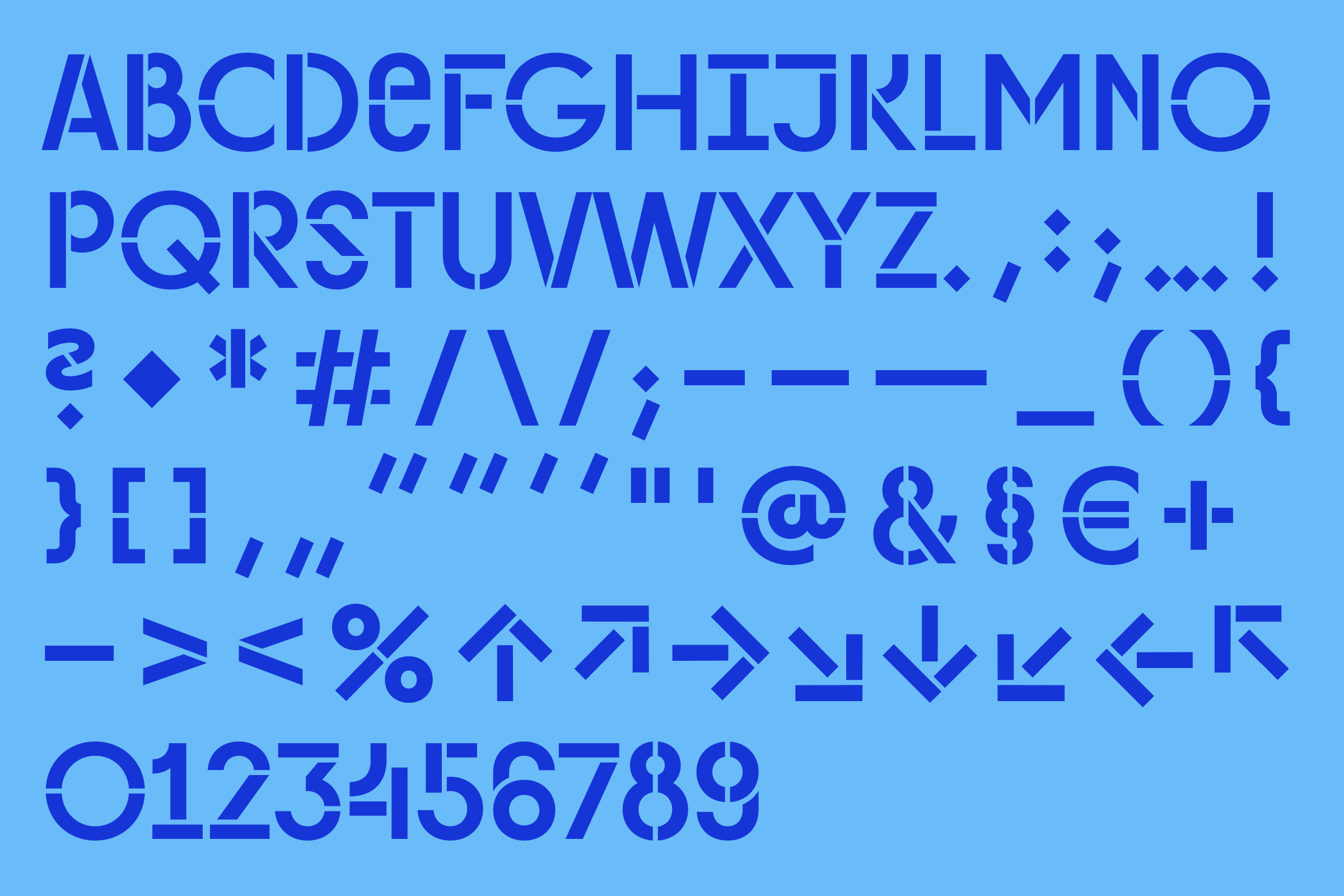
Jednoznačnosť tvarov: Základná sada znakov je navrhnutá tak, aby boli jednoznačne identifikovateľné a nezameniteľné medzi sebou. Pre maximálnu čitateľnosť a prístupnosť pre čo najväčšie publikum odporúčame používať základnú štylistickú sadu písma „Trencin Headline“. Identifikácii tvarov pomáha aj dodržiavanie min. veľkosti, letterspacingu a veľkosti riadkov.
Dostatočný priestor okolo písmen: Znaky by nemali byť príliš natlačené k sebe, avšak ani nie veľmi od seba vzdialené. Tak vieme zaručiť ich maximálnu možnú prístupnosť.
Viac v sekcii „Písmo“
Updated 2024/04/05
Základom práce s identitou sú elementy značky. Použitím elementov značky vieme škálovať rôzne aplikácie značky EHMK Trenčín 2026.

Trenčín 2026 má svoju jedinečnú identitu, ktorá je charakterizovaná vizuálnymi prvkami ako logo, písmo a farby. Tieto prvky nie sú iba estetickými doplnkami – sú základnými kameňmi, ktoré definujú, ako vnímame danú značku, ako komunikuje svoje hodnoty a ako sa odlišuje od konkurencie.

Logo – základný prvok vizuálnej identity. Štandardne používame primárnu verziu. V okrajových prípadoch alternatívy loga. Ako napríklad jednoriadkové logo alebo logo v anglickom jazyku. Viac informácií nájdete v sekcii Logo.

Písmo – jeden zo základných rozlišovacích znakov identity EHMK Trenčín 2026. Je navrhnuté ako výrazný vizuálny prvok odlišujúci komunikáciu od konkurencie. Zároveň zjednocuje komunikáciu rôznorodých projektov pod strechu EHMK Trenčín 2026. Viac informácií nájdete v sekcii Písmo.

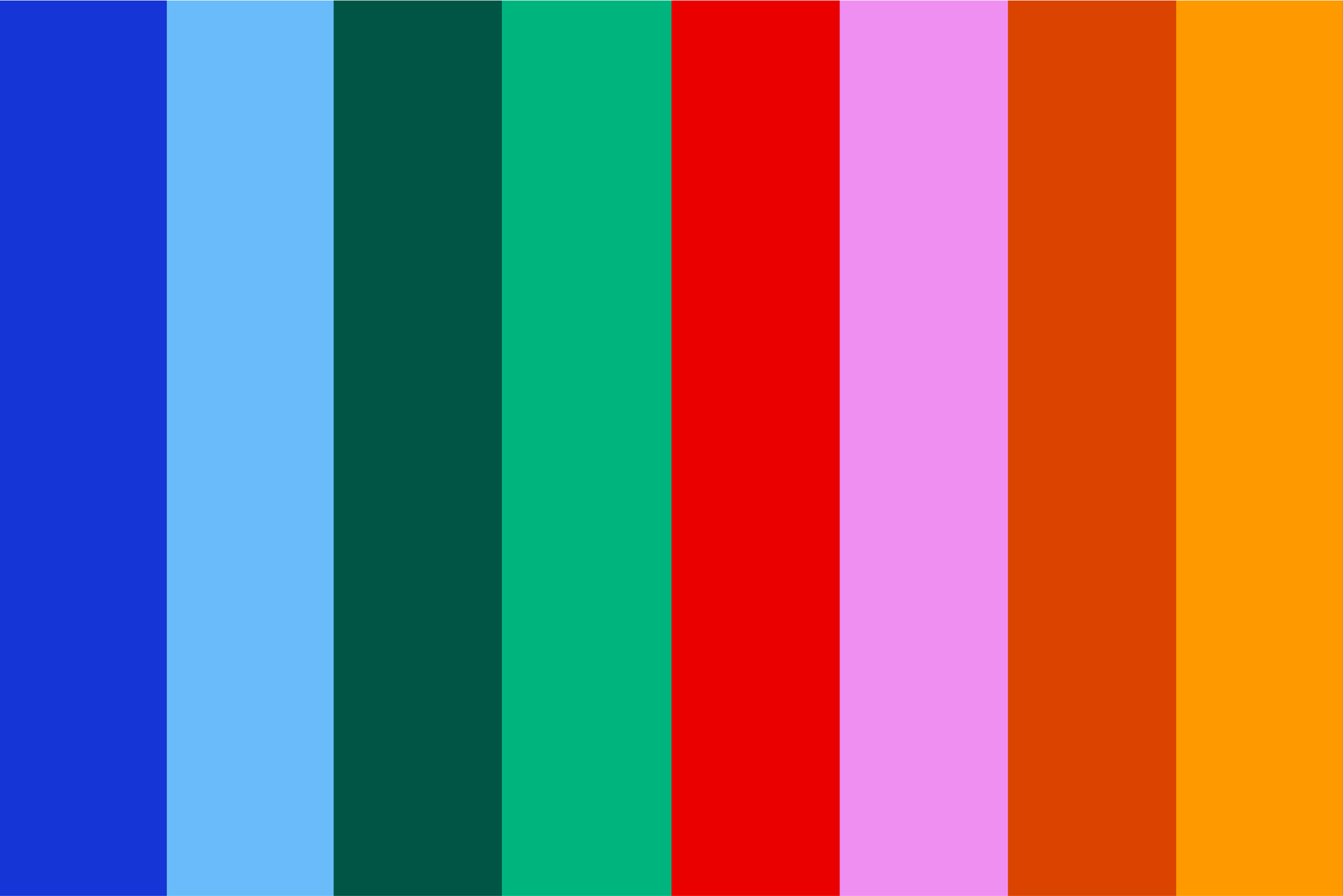
Farebná paleta EHMK Trenčín 2026 pracuje s primárnou modrou farbou. Ďalej pracujeme s multifarebnými témami alebo témami vychádzajúcich z predpísaných farebných dvojíc. Viac informácií nájdete v sekcii Farby.
Updated 2024/04/05



Základnym variantom loga je polkruhové logo s celoslovným popisom „Európske hlavné mesto kultúry“. Pre usmernenie práce s ním pozrite sekciu Aplikácia loga.

V medzinárodnom kontexte pracujeme s anglickou verziou loga s popisom „European Capital of Culture“.

V ojedinelých prípadoch používame logo aj bez popisu. Viac v sekcii Aplikácia loga
Vo väčšine prípadoch pracujeme so základným logom s polkruhovým popisom „Európske hlavné mesto kultúry“. V medzinárodnej komunikácii pracujeme s anglickou verziou loga s popisom „European Capital of Culture“. V okrajových prípadoch na veľké (napr. napis v parku) alebo príliš malé aplikácie (napr. pero) môžme využiť typograficku verziu bez popisu loga.

Ochranná zóna loga nám pomáha zabezpečiť bezpečné rozpoznanie loga


Ukážka zarovnaní loga:


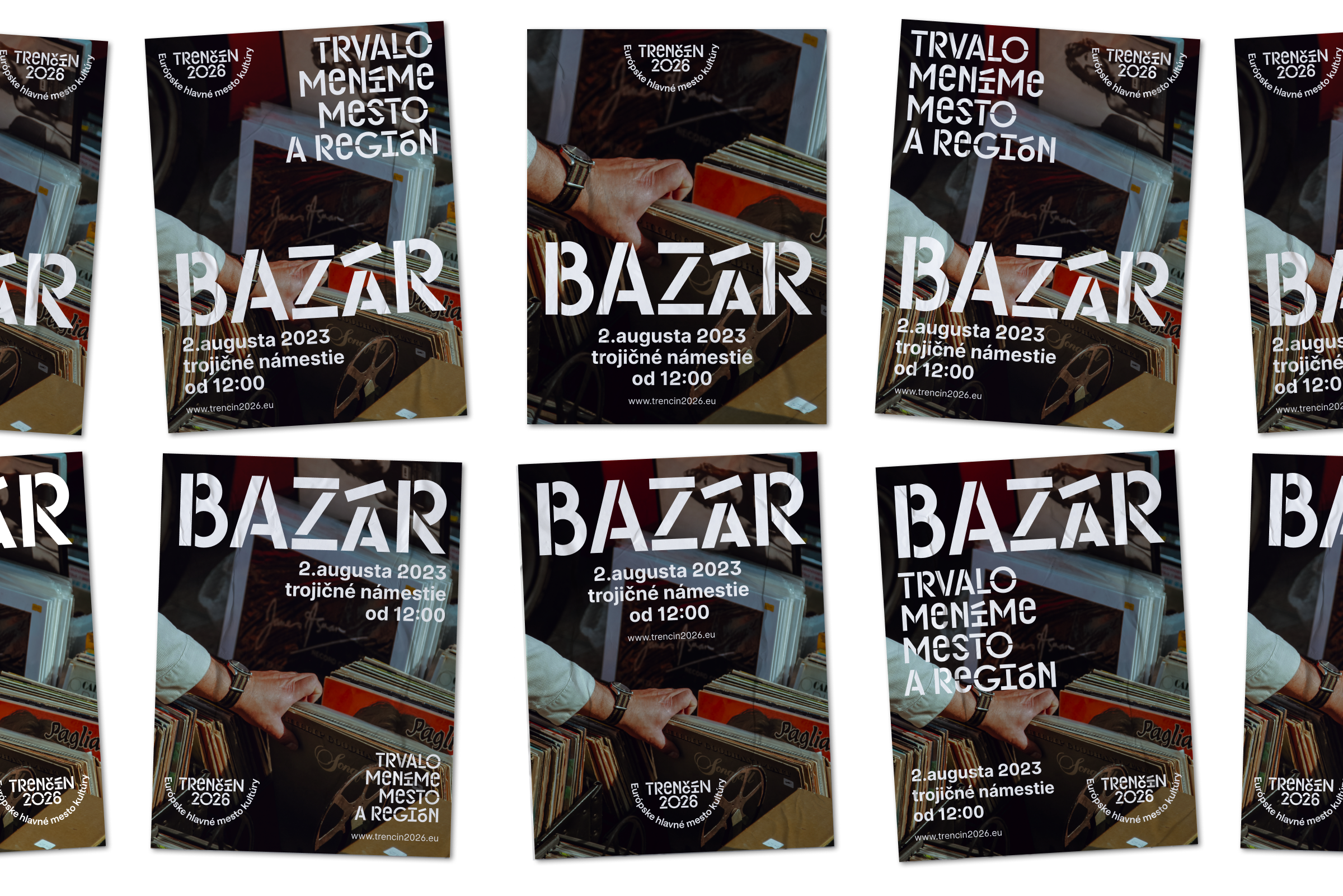
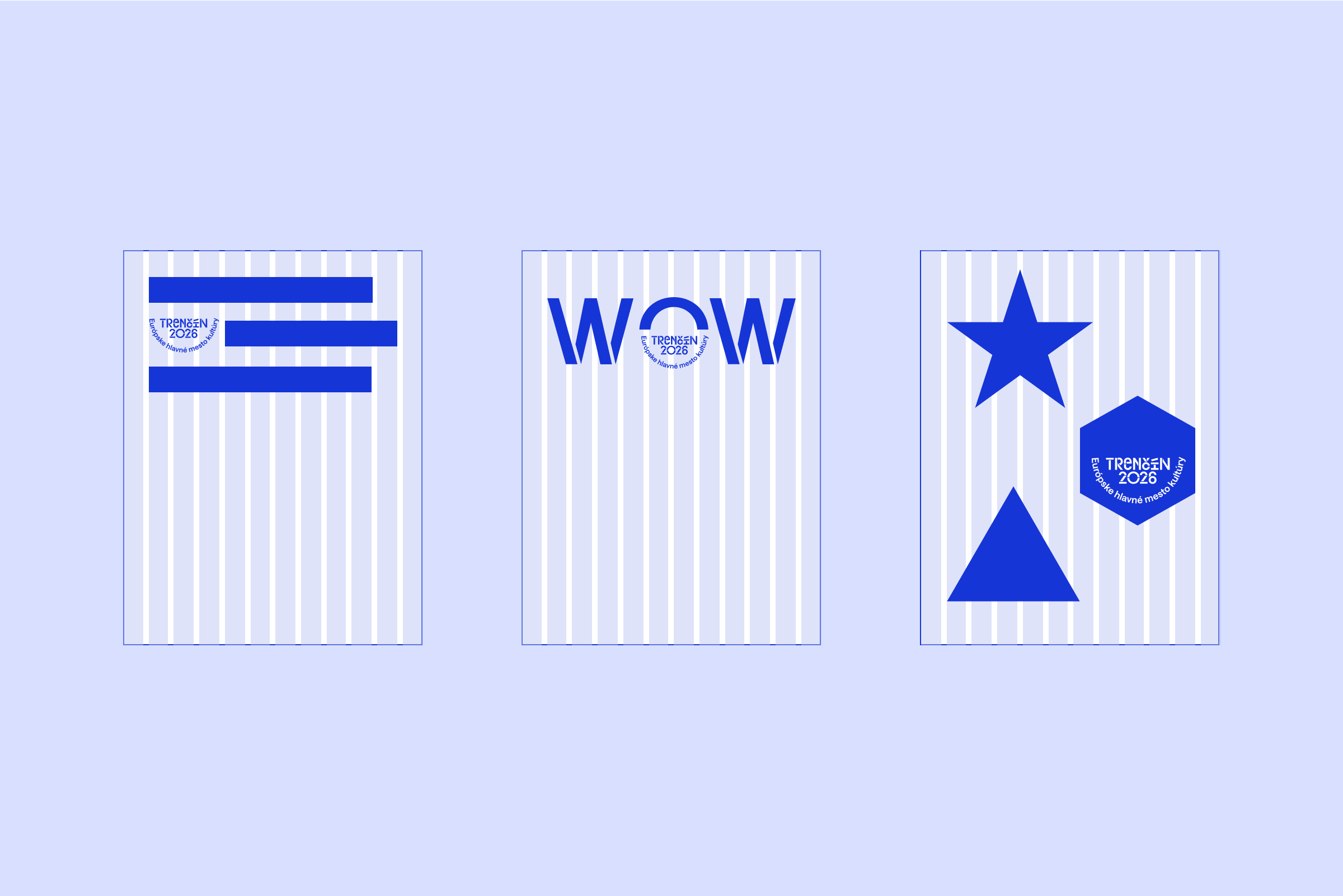
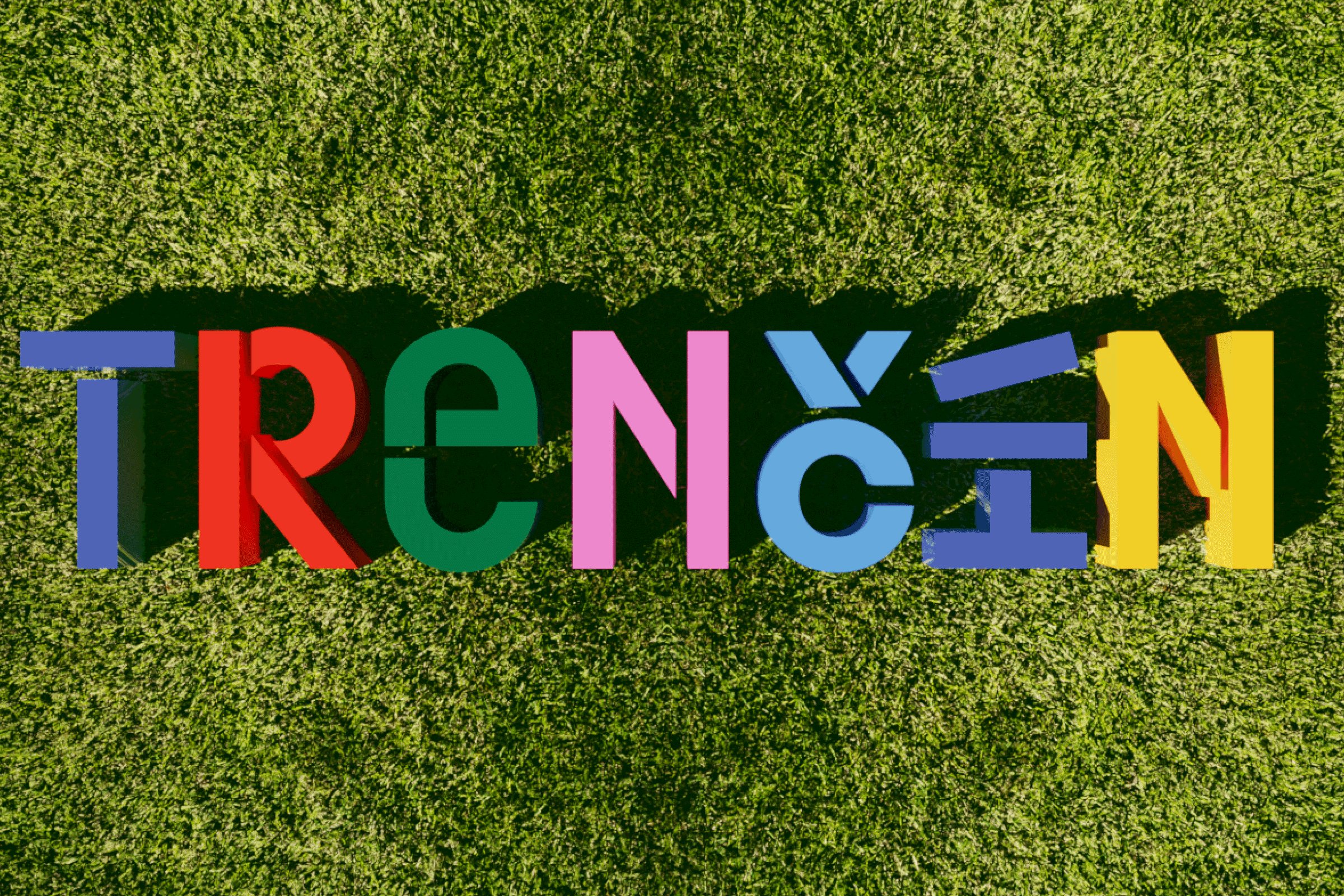
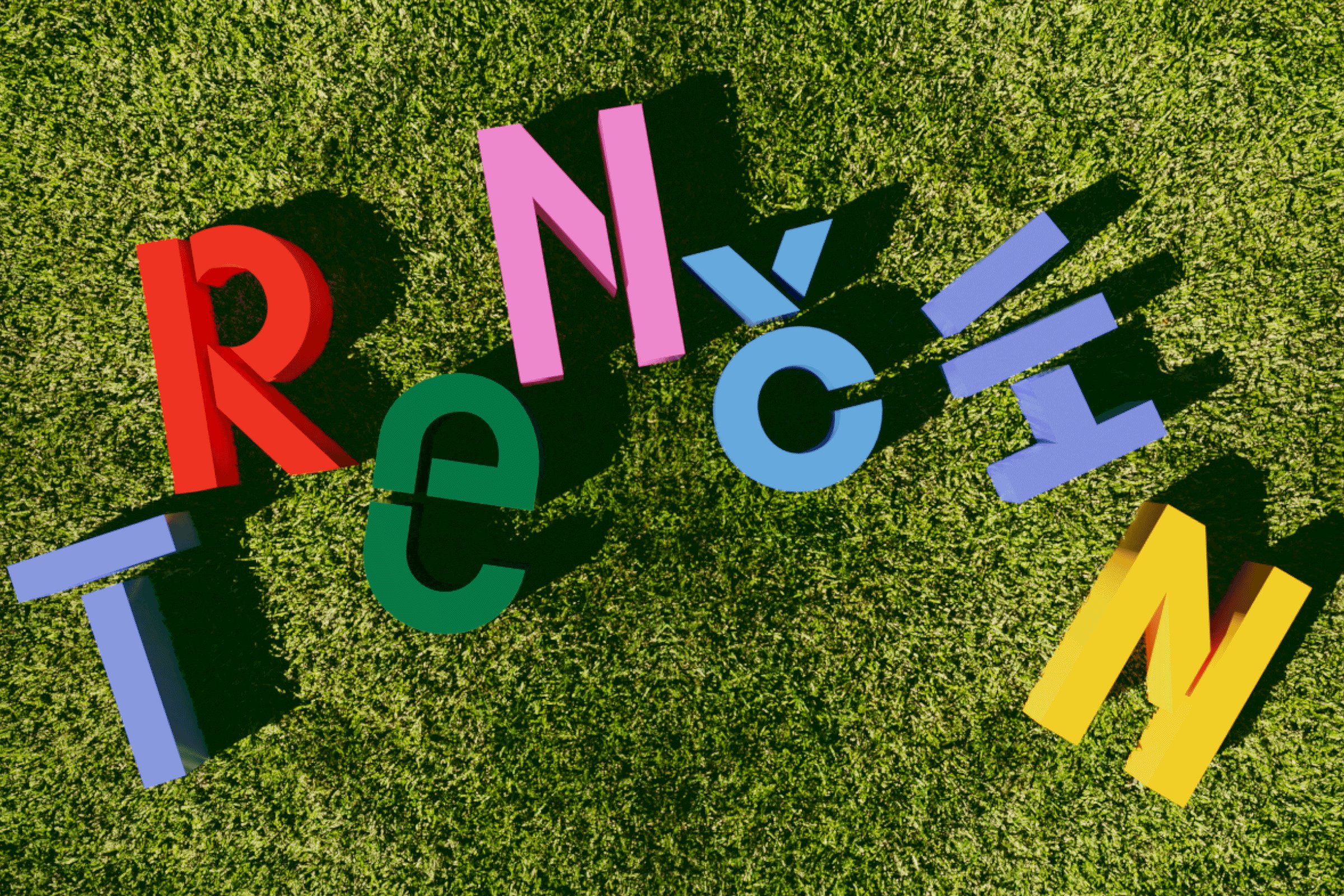
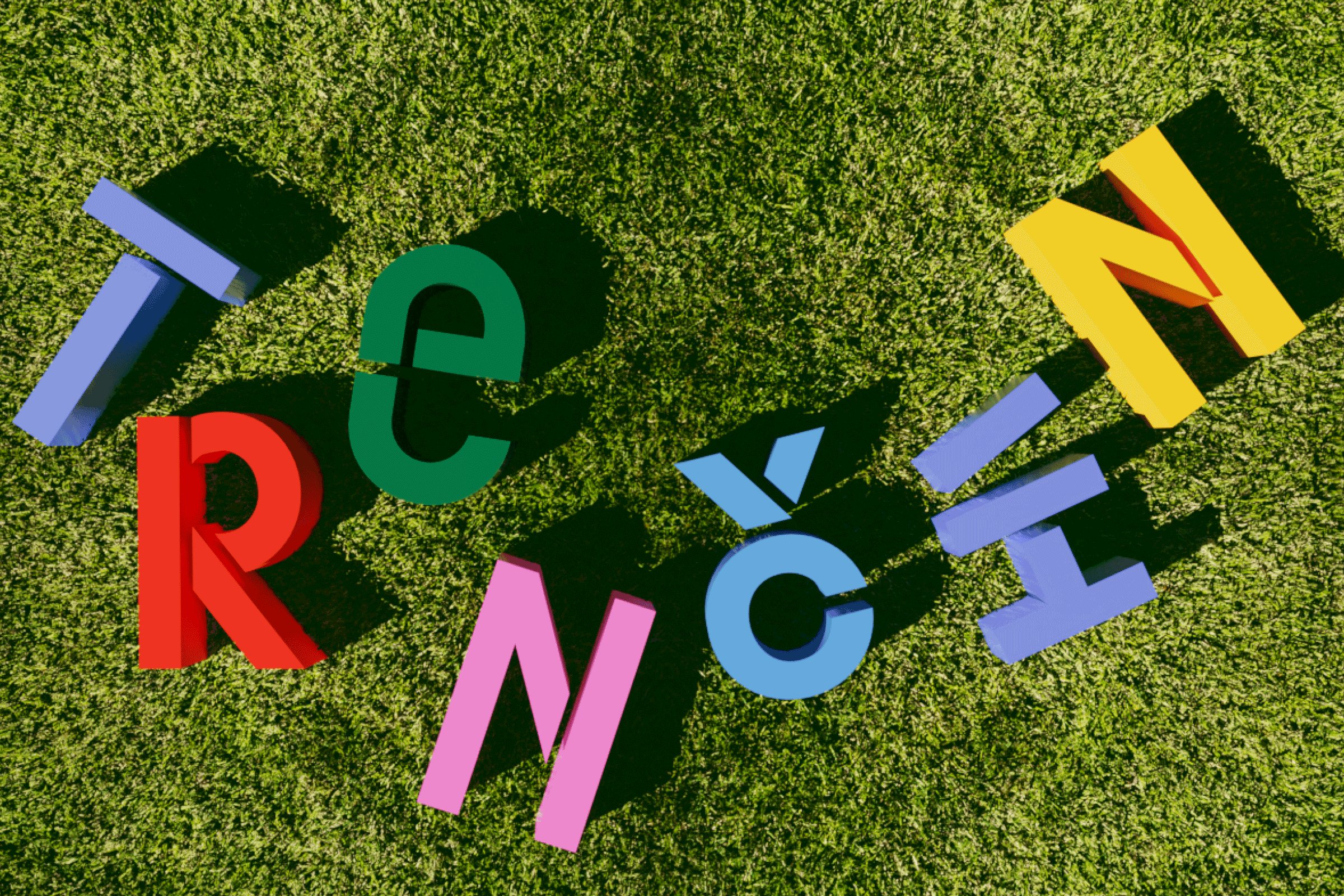
Logo môžme v niekotrých situáciách umiestňovať aj kreatívnym spôsobom robiť ho tak väčšou súčasťou vizuálu:






Pri používaní loga EHMK Trenčín 2026 je dôležité dodržiavať farebnú tému danej aplikácie, dostatočný kontrast a čitateľnosť loga. Netreba pritom zabúdať na vhodnú veľkosť loga.
Pri aplikácii loga je dôležité rešpektovať farebnú tému do ktorej logo aplikujeme. V prípadoch kedy to nie je možné vieme použiť tmavo modré, biele alebo v čierno-bielych aplikáciách čierne logo.
Pri aplikácii loga skontrolujeme vždy dostatočný kontrast loga s pozadím ale aj v kontexte celého layoutu. Dôležité je totiž, aby sa logo v layoute nestrácalo, ale aby z neho nekričalo ak to nie je žiadané.
Pre dobrú čitateľnosť nasledujme pravidlá týkajúce sa minimálnej veľkosti loga.

Updated 2024/04/05

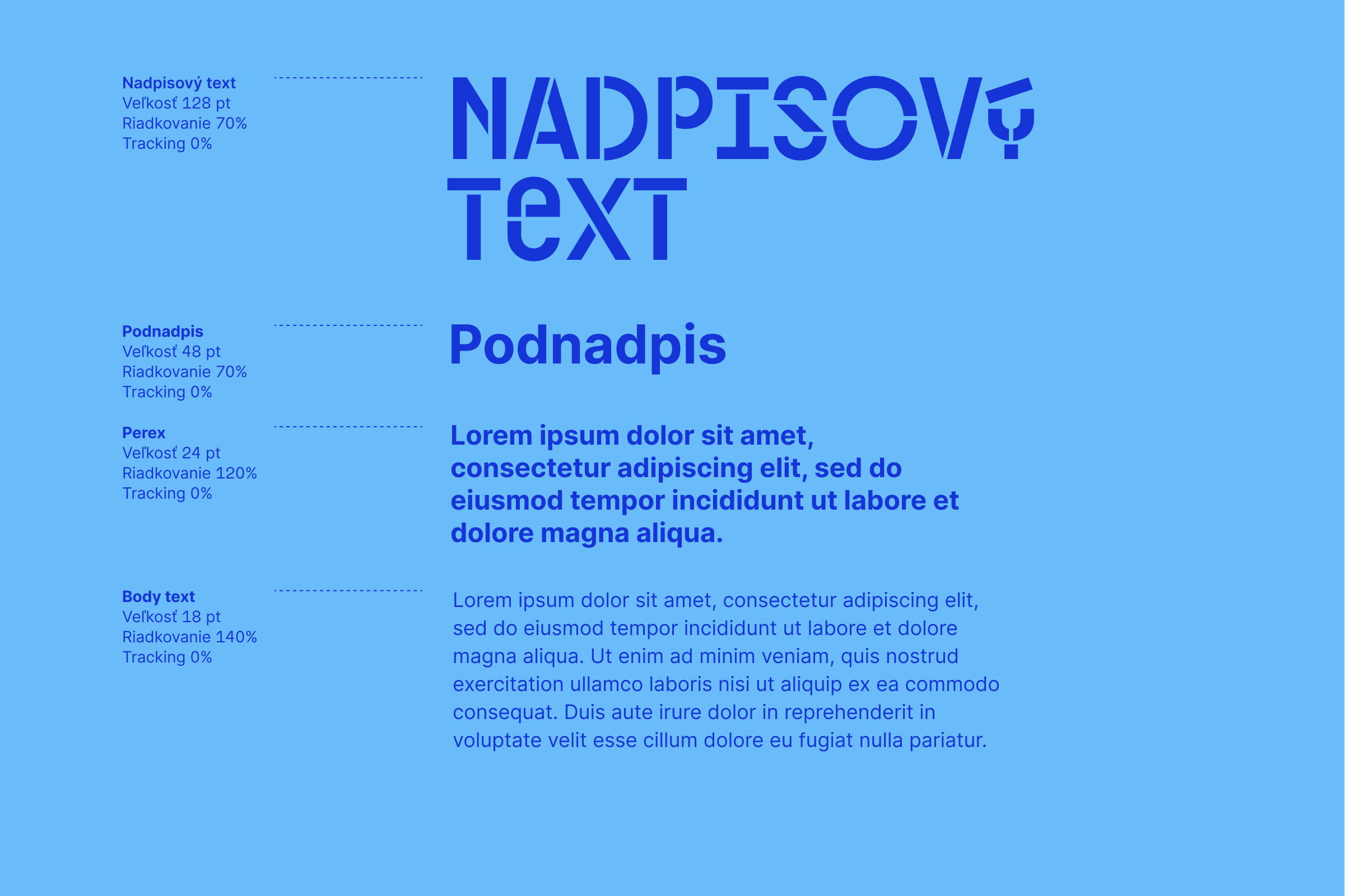
Typografia EHMK Trenčín 2026 je základnou a rozlišovacou zložkou vizuálnej identity. Používame:

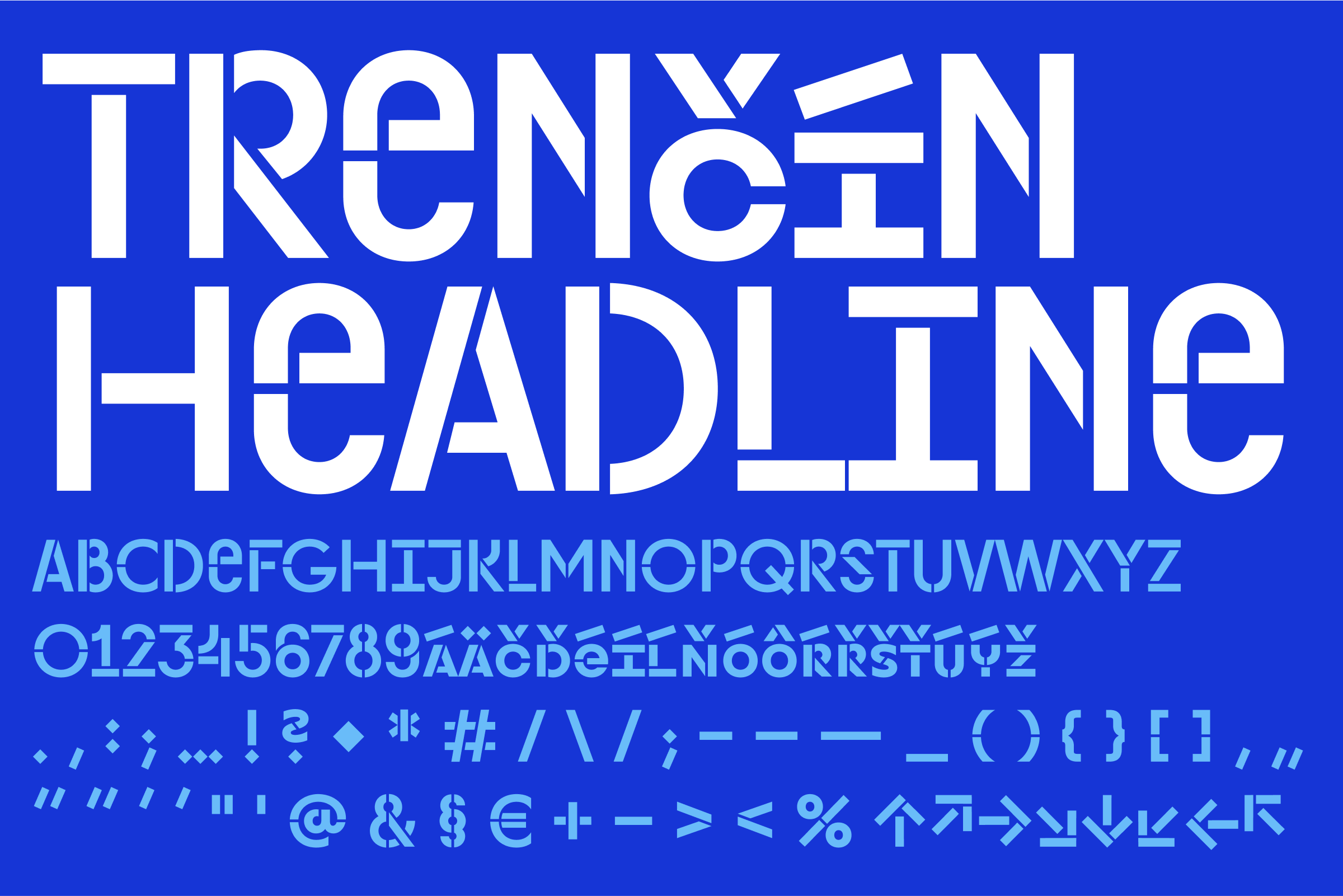
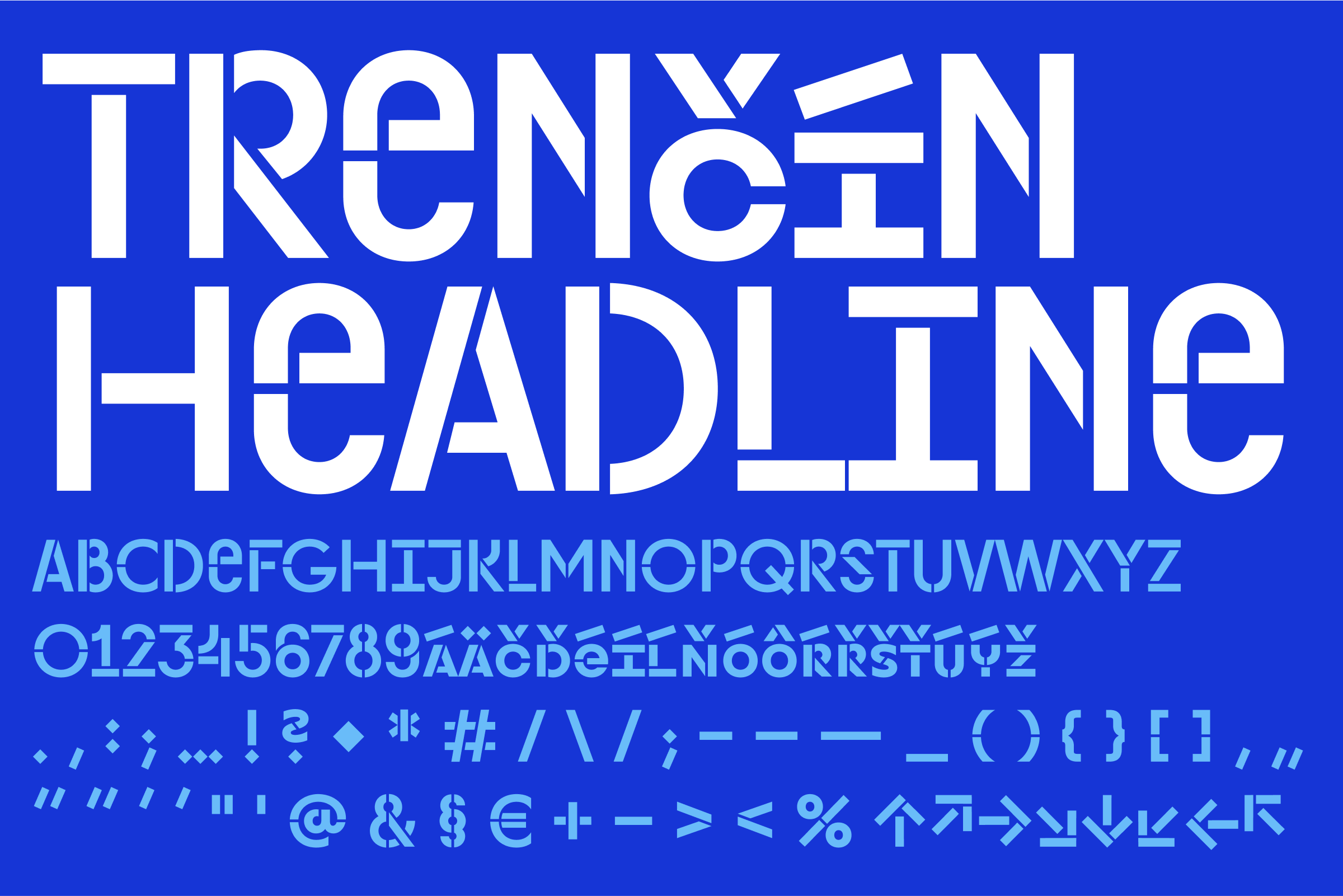
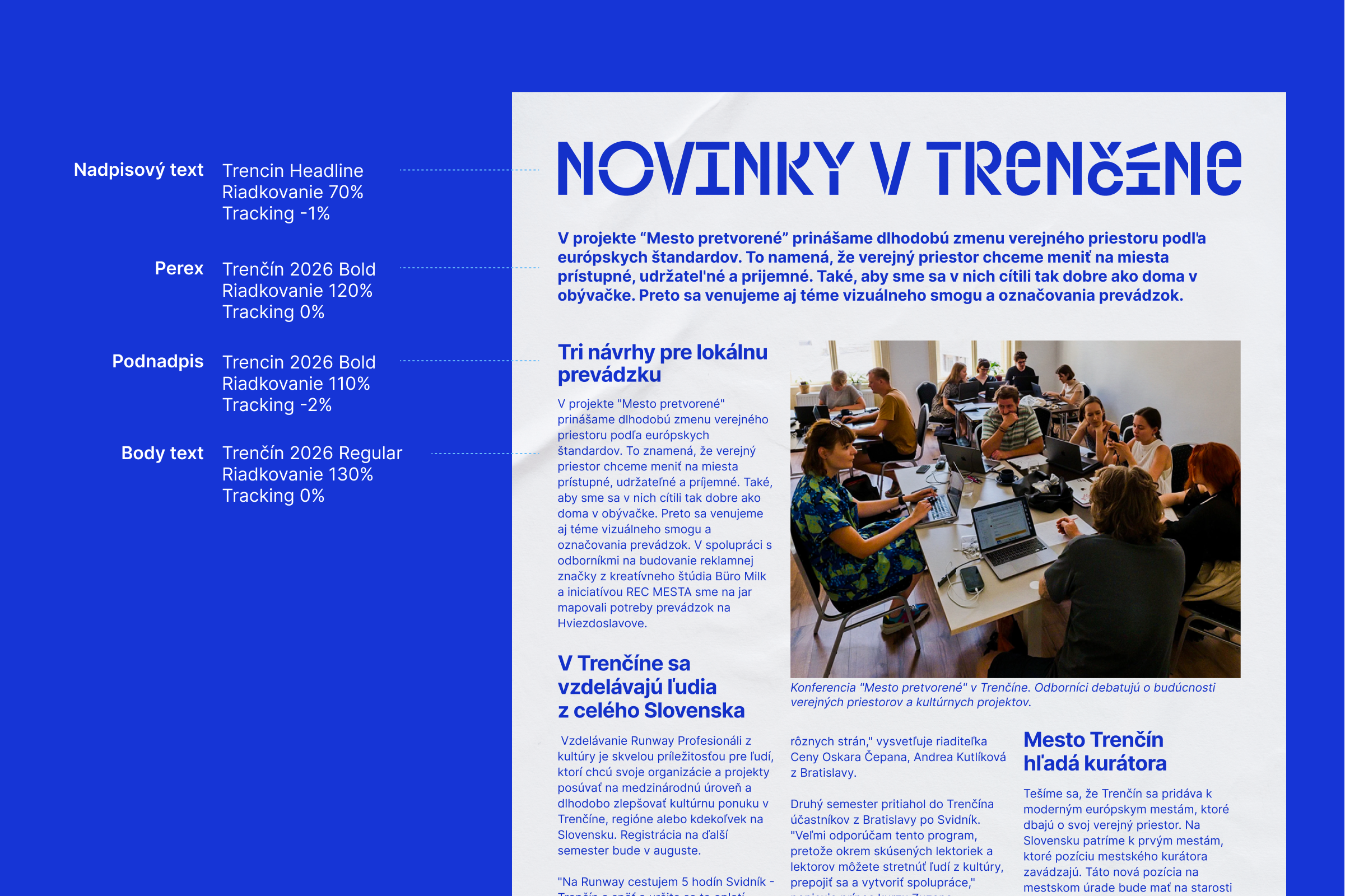
Používame na hlavné nadpisy

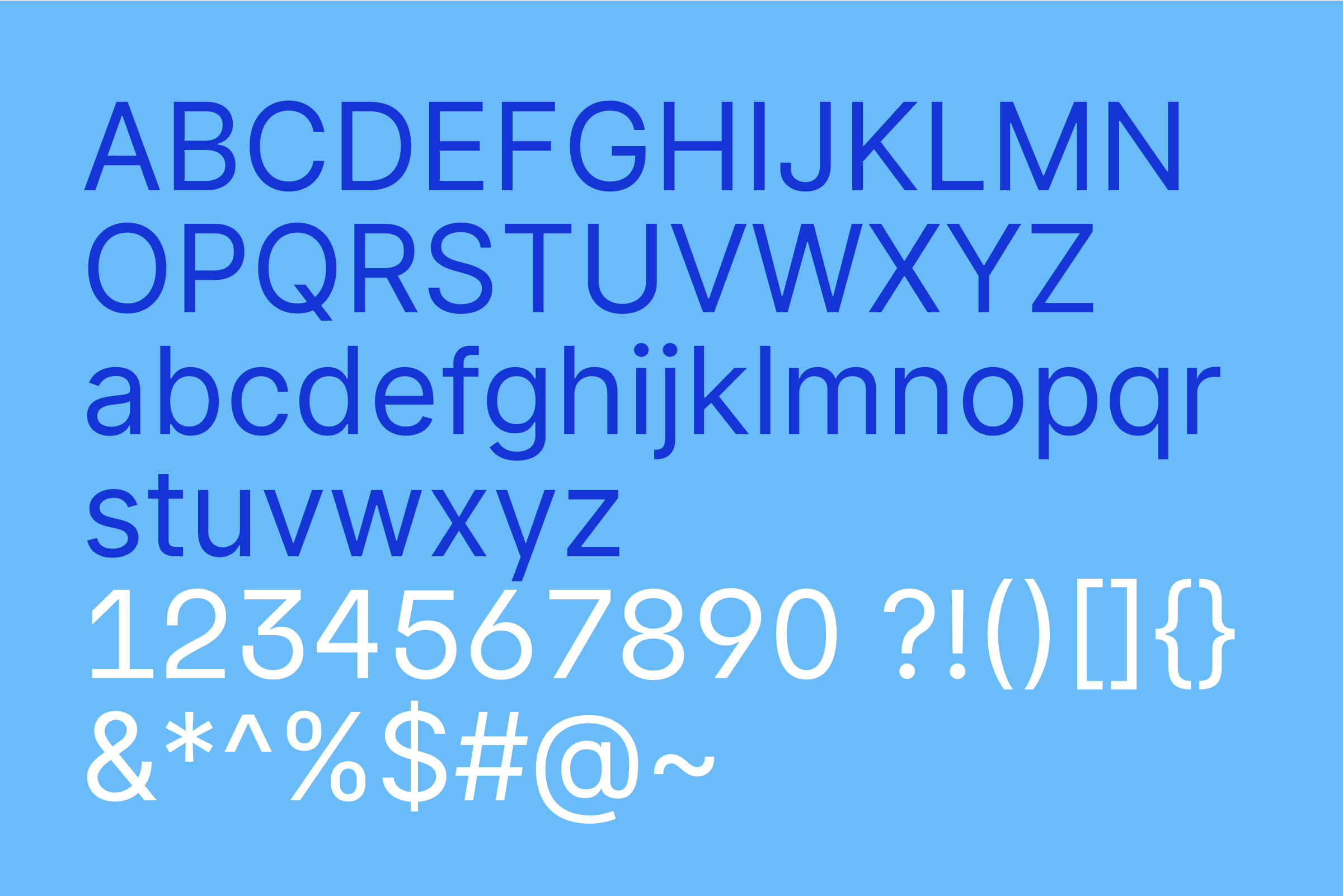
Na textové a obsahové informácie
Písmo Trenčín Headline je základným stavebným a rozlišovacím prvkom značky.


Pre zaručenie čo najvyššej možnej miery čitateľnosti pre všetkých je potrebné dbať na nasledovné nastavenia textu:
Svetelný kontrast: Písmo by malo byť vždy prezentované s dobrým kontrast voči pozadiu. To umožňuje ľuďom so zrakovým obmedzením, napr. starší ľudia alebo osoby s farboslepotosťou, lepšie vidieť a rozpoznávať znaky.
Jednoznačnosť tvarov: Základná sada znakov je navrhnutá tak, aby boli jednoznačne identifikovateľné a nezameniteľné medzi sebou. Pre maximálnu čitateľnosť a prístupnosť pre čo najväčšie publikum odporúčame používať základnú štylistickú sadu písma „Trencin Headline“. Identifikácii tvarov pomáha aj dodržiavanie min. veľkosti, letterspacingu a veľkosti riadkov.
Dostatočný priestor okolo písmen: Znaky by nemali byť príliš natlačené k sebe, avšak ani nie veľmi od seba vzdialené. Tak vieme zaručiť ich maximálnu možnú prístupnosť.

Písmo Trenčín Headline je navrhnuté ako nadpisové písmo pre použitie vo väčších veľkostiach, ktorého úlohou je zaručiť značke EHMK Trenčín 2026 potrebnú odlišiteľnosť, rozpoznateľnosť a jedinečnosť.

Minimálna veľkosť textu je 24 px pre digital alebo 15 pt pre print.









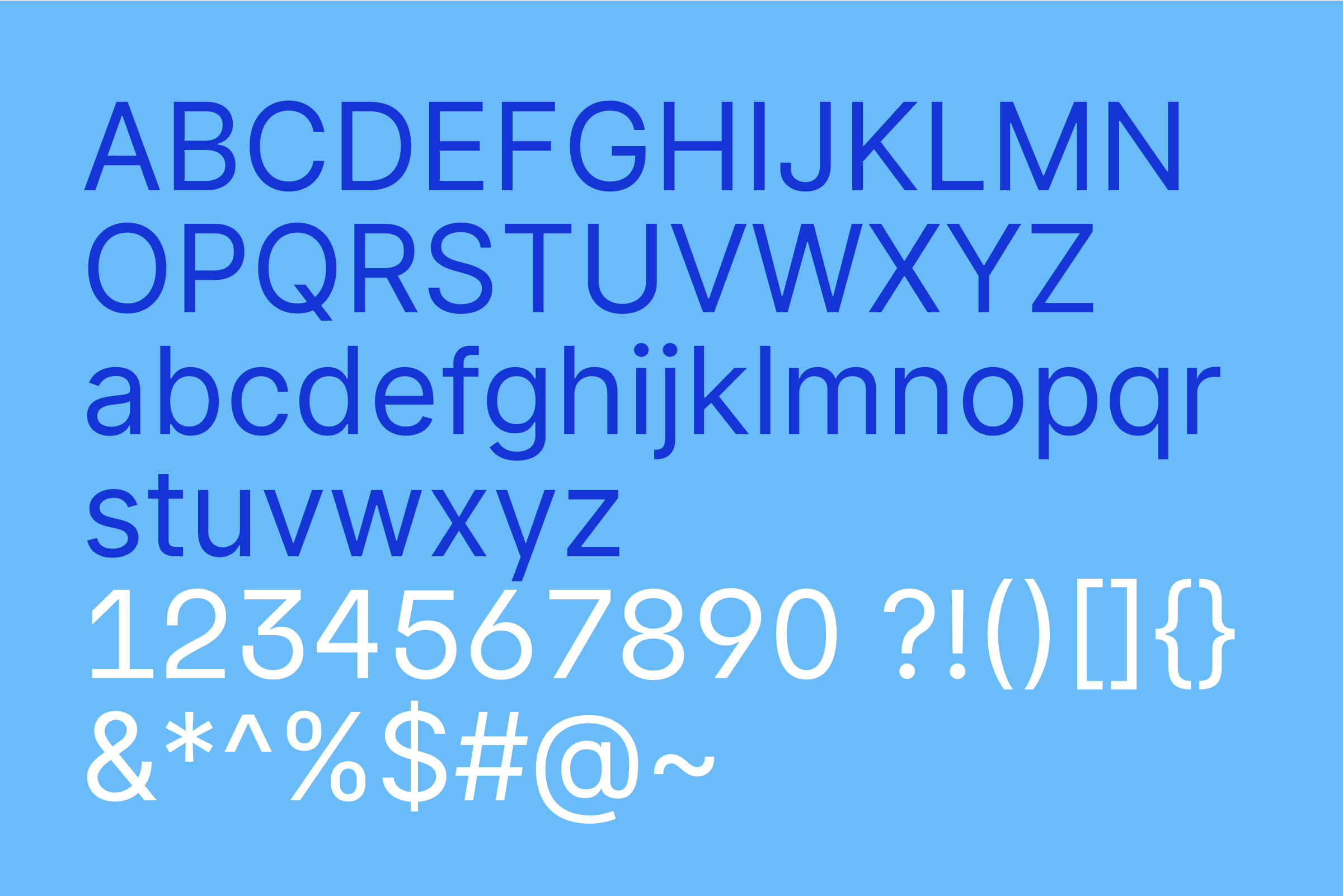
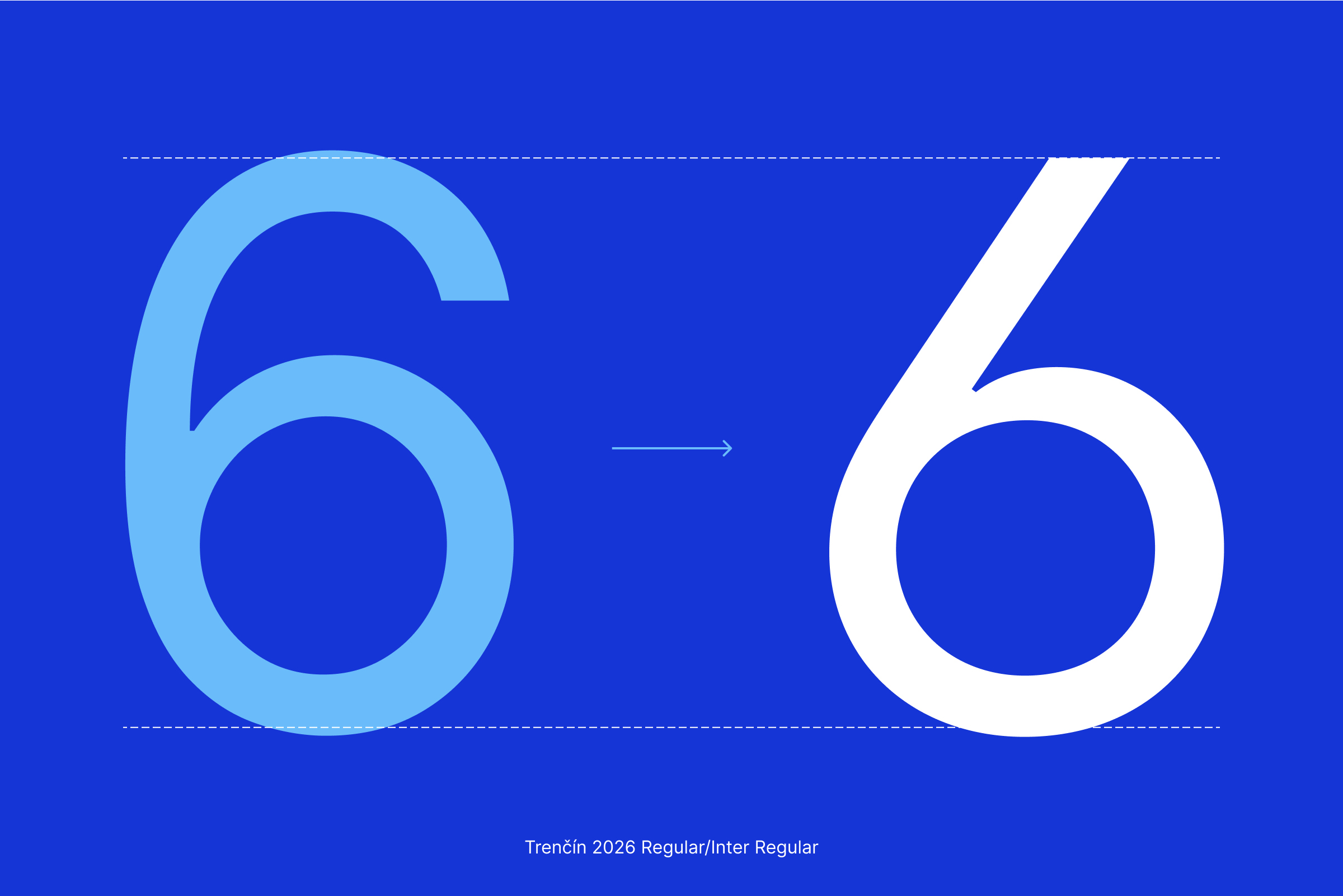
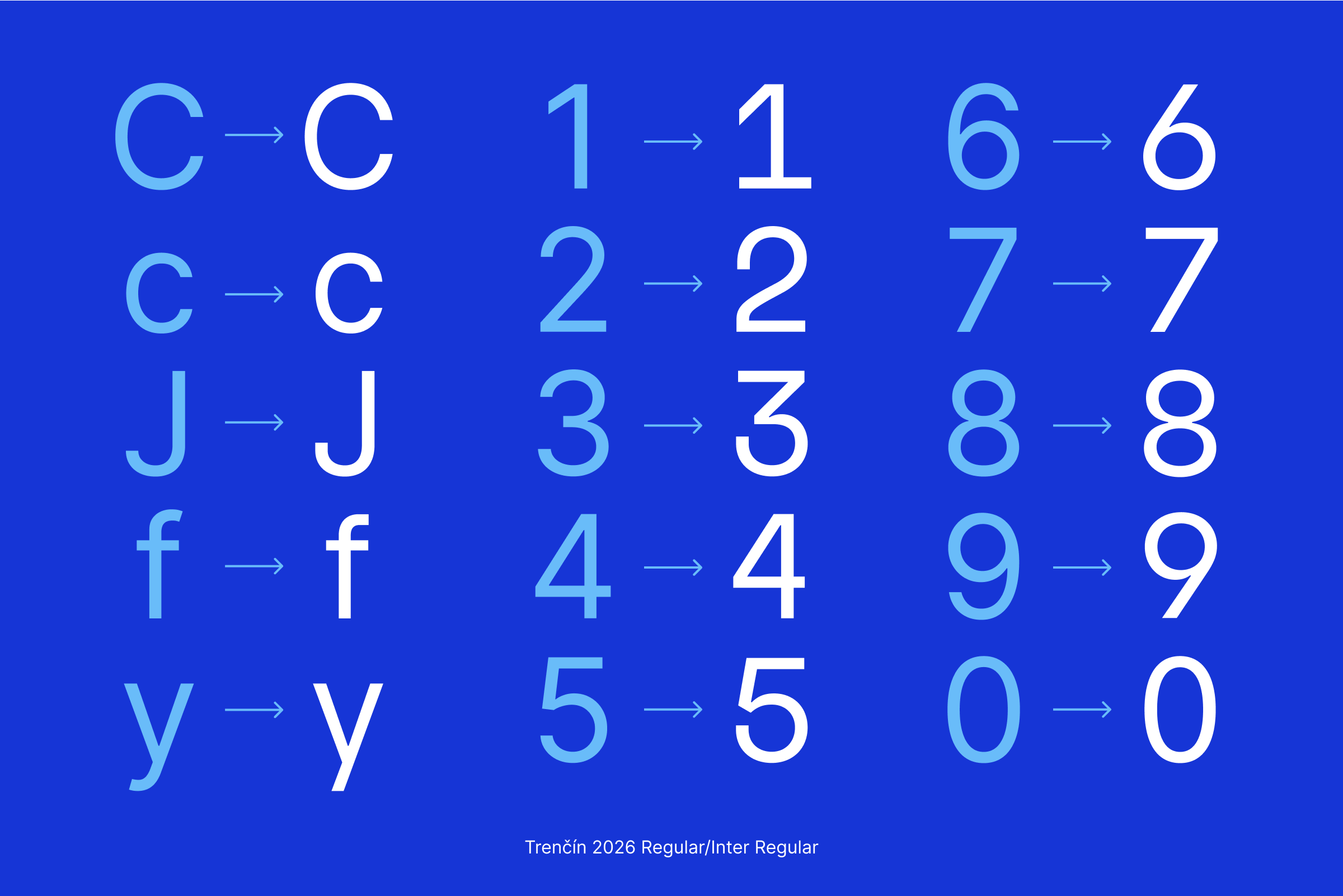
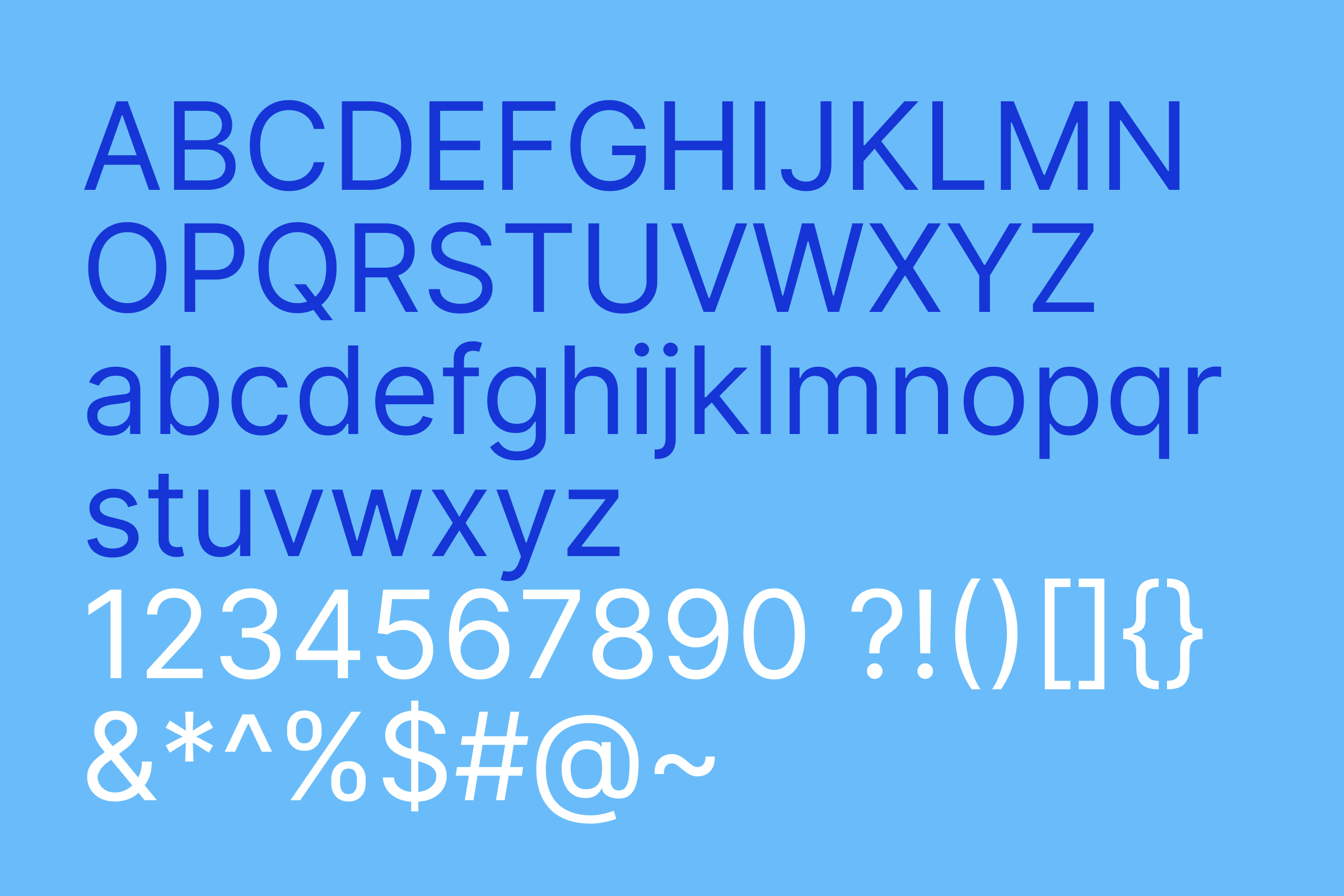
Základné textové písmo sa volá Trenčín2026 a je vytvorené Matejom Pyšným na základe open source písma Inter navrhnutého Rasmusom Anderssonom.






Najvhodnejším systémovým písmom je Inter:

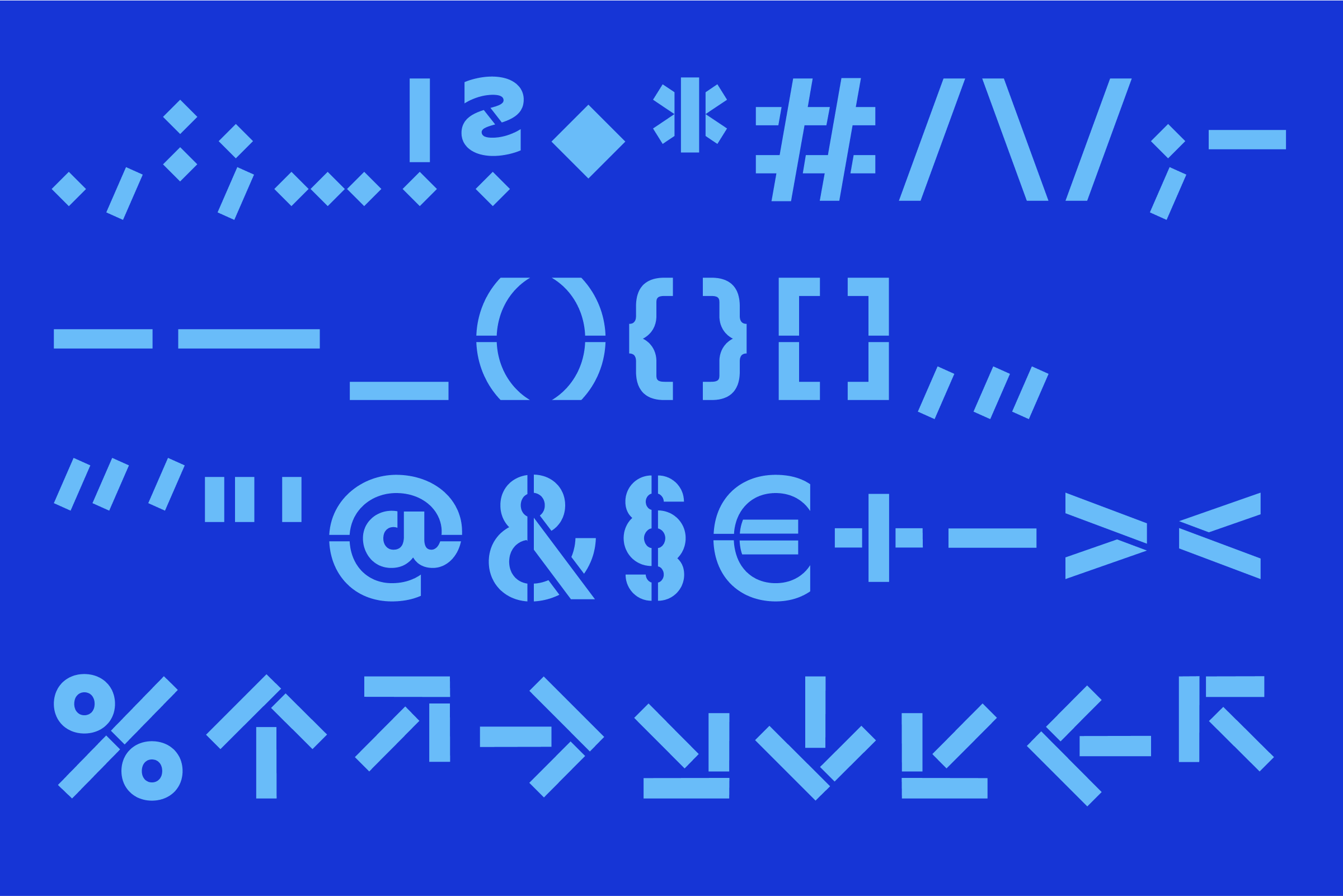
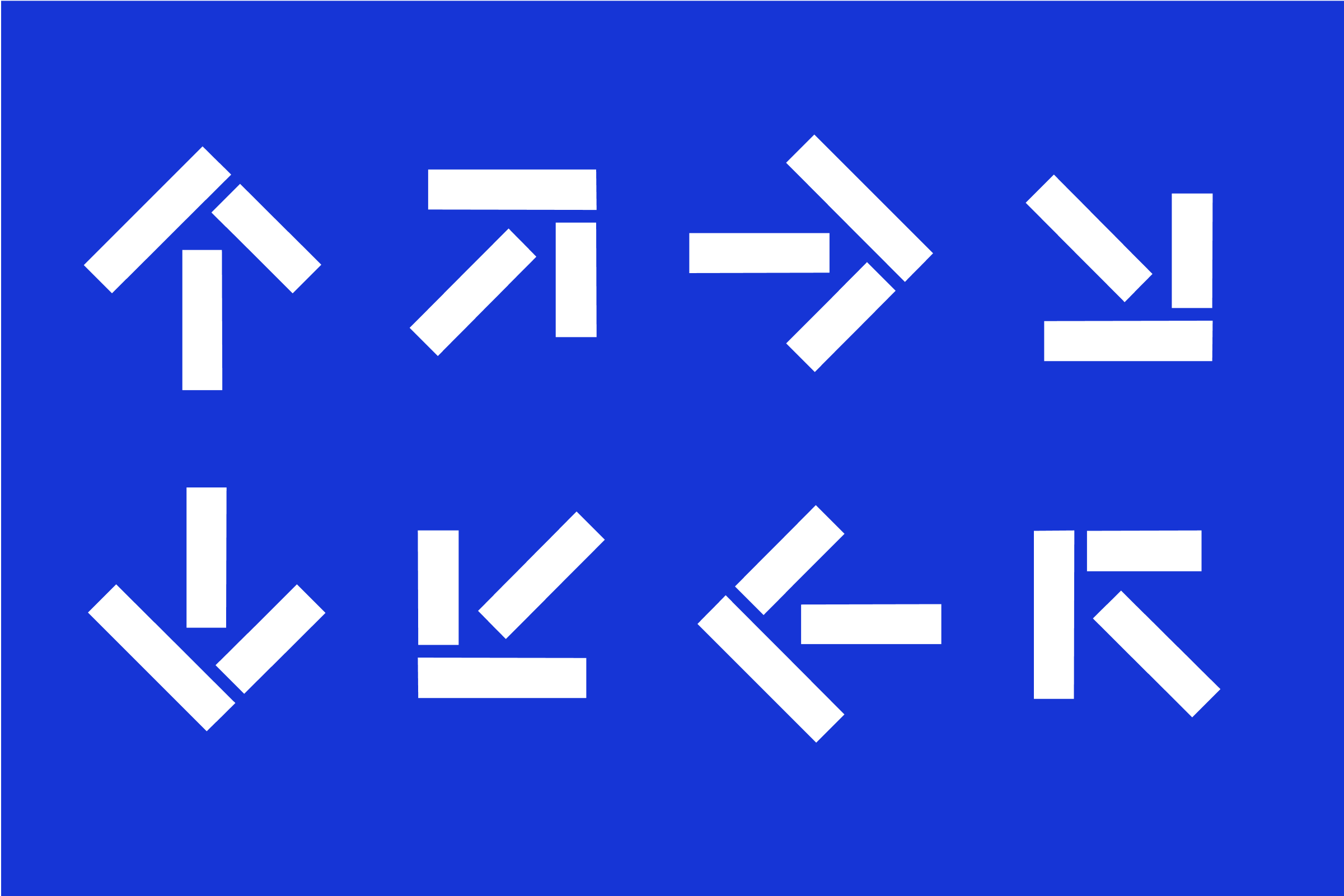
Ukážka vizuality a estetiky ikon navrhnutých pre Trenčín 2026.

Šípky sú súčasťou písma (↑ ↗ → ↘ ↓ ↙ ← ↖) a dajú sa používať ako navigačné ikony.

Updated 2025/06/17


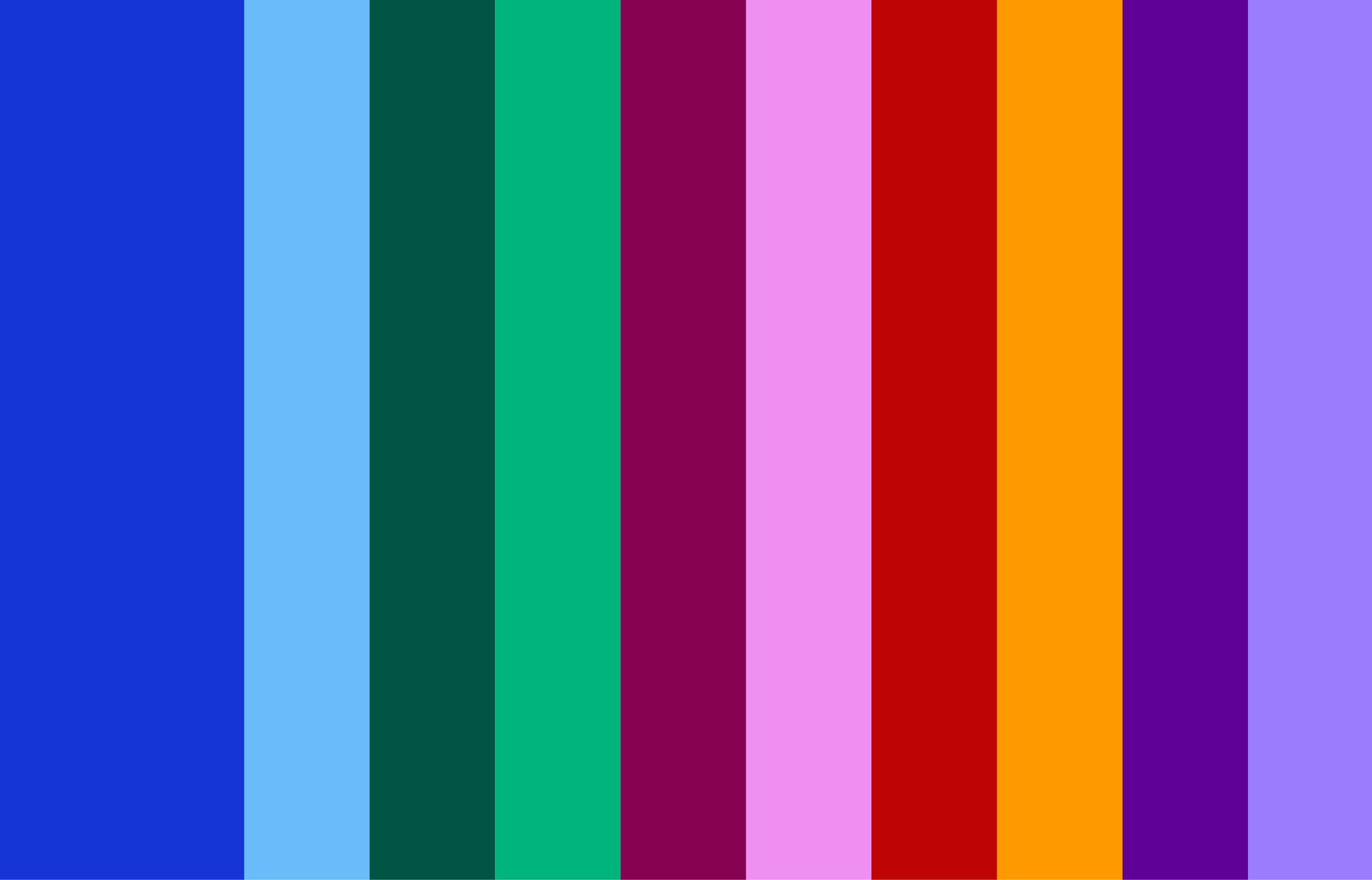
Tmavomodrá (Primárna farba)
#1635D6
R: 22 G: 53 B: 214
C: 100 M: 91 Y: 0 K: 0
Pantone BLUE 072

Bledomodrá
#69BCF9
R: 105 G: 188 B: 249
C: 62 M: 10 Y: 0 K: 0
Pantone 2915

Žltá
#FF9900
R: 255 G: 153 B: 0
C:0 M:29 Y:89 K:0
Pantone 142

Ružová
#F08FF2
R: 240 G: 143 B: 242
C: 6 M: 55 Y: 0 K: 0
Pantone 237

Bledozelená
#00B47E
R: 0 G: 180 B: 126
C: 78 M: 0 Y: 69 K: 0
Pantone 2416

Tmavozelená
#005545
R: 0 G: 85 B: 69
C: 83 M: 26 Y: 55 K: 61
Pantone 627

Tmavoružová
#870352
R: 135 G: 3 B: 82
C: 16 M: 100 Y: 11 K: 43
Pantone 228

Tmavočervená
#BF0404
R: 191 G: 4 B: 4
C:2 M:98 Y:85 K:7
Pantone 1797

Fialová
#5F0096
R: 95 G: 0 B: 150
C:72 M:100 Y:0 K:0
Pantone 2603

Svetlo Fialová
#9a83fc
R: 154 G: 131 B: 252
C:40 M:40 Y:0 K:0
Pantone 2705




Prístupnosť v našich návrhoch zabezpečuje, že naše výstupy sú inkluzívne, užitočné pre všetkých, vrátane ľudí so zrakovými postihnutiami. Kľúčovým aspektom prístupnosti je aj kontrast farieb. Tento manuál poskytuje usmernenie na zaistenie, aby kontrast farieb zodpovedal štandardom WCAG 2.0.
Pri vytváraní dizajnov je dôležité dbať na dostatočný farebný kontrast tak vieme zaručiť, že text bude rozpoznatelný a odlíšiteľný.









Updated 2024/04/05
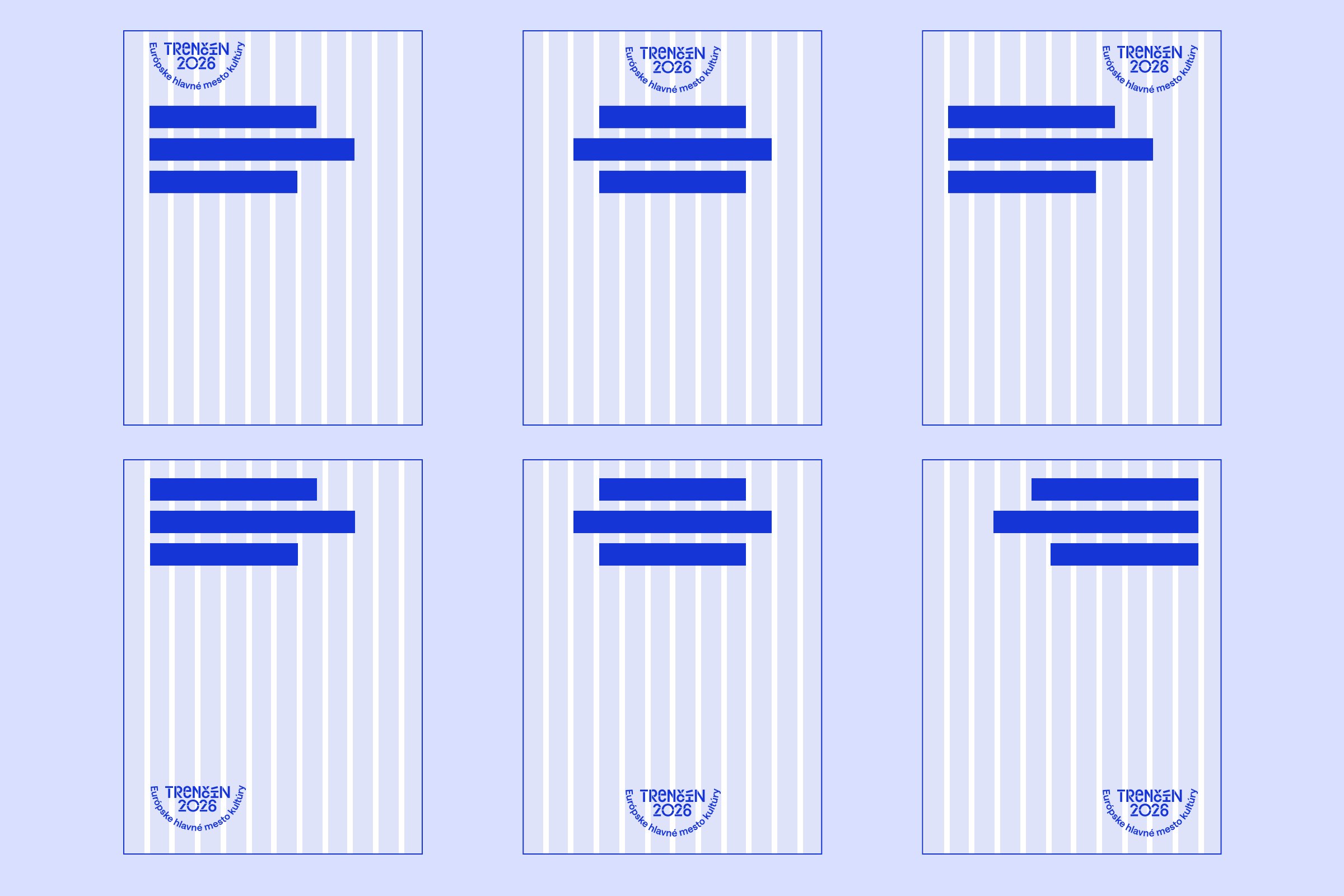
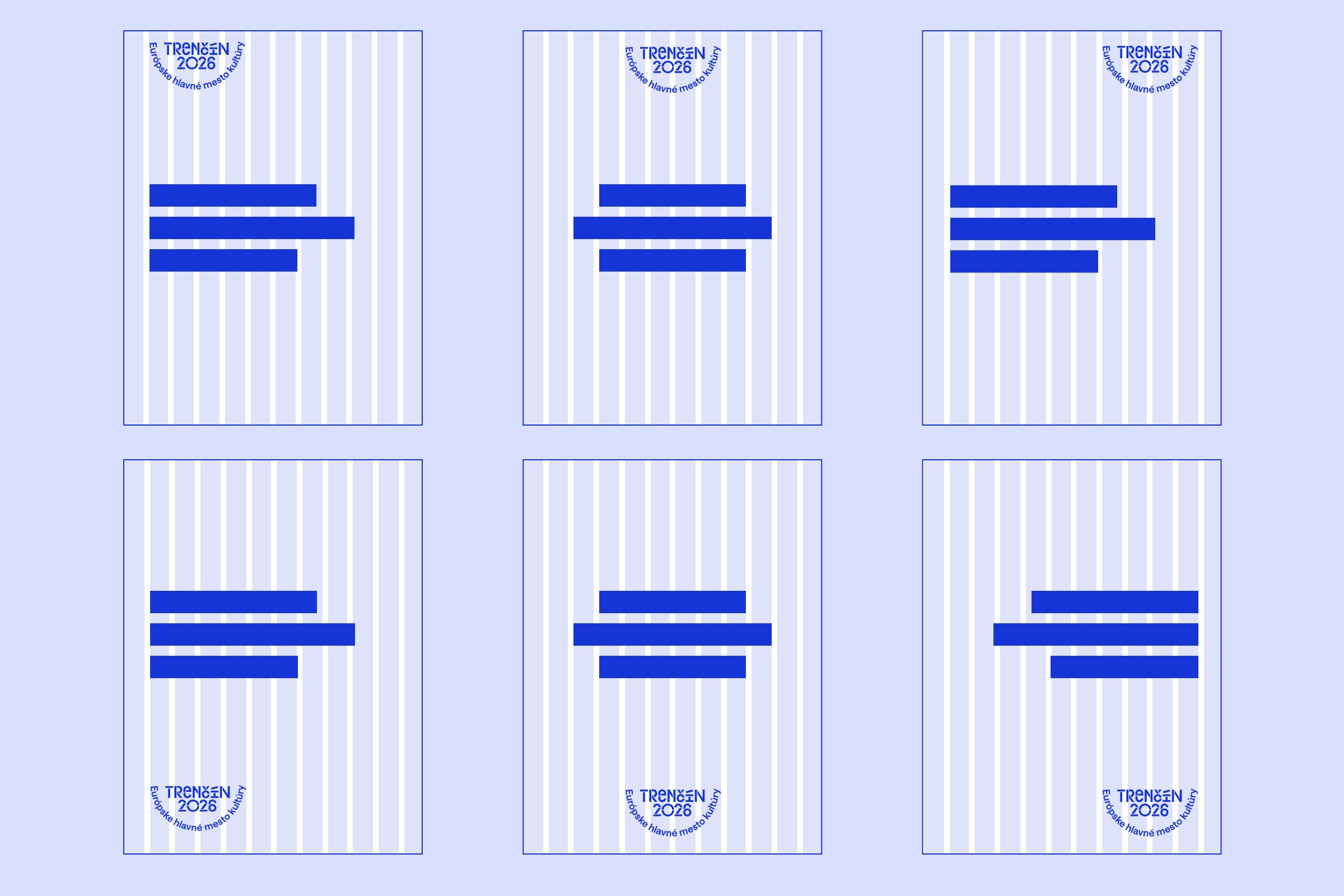
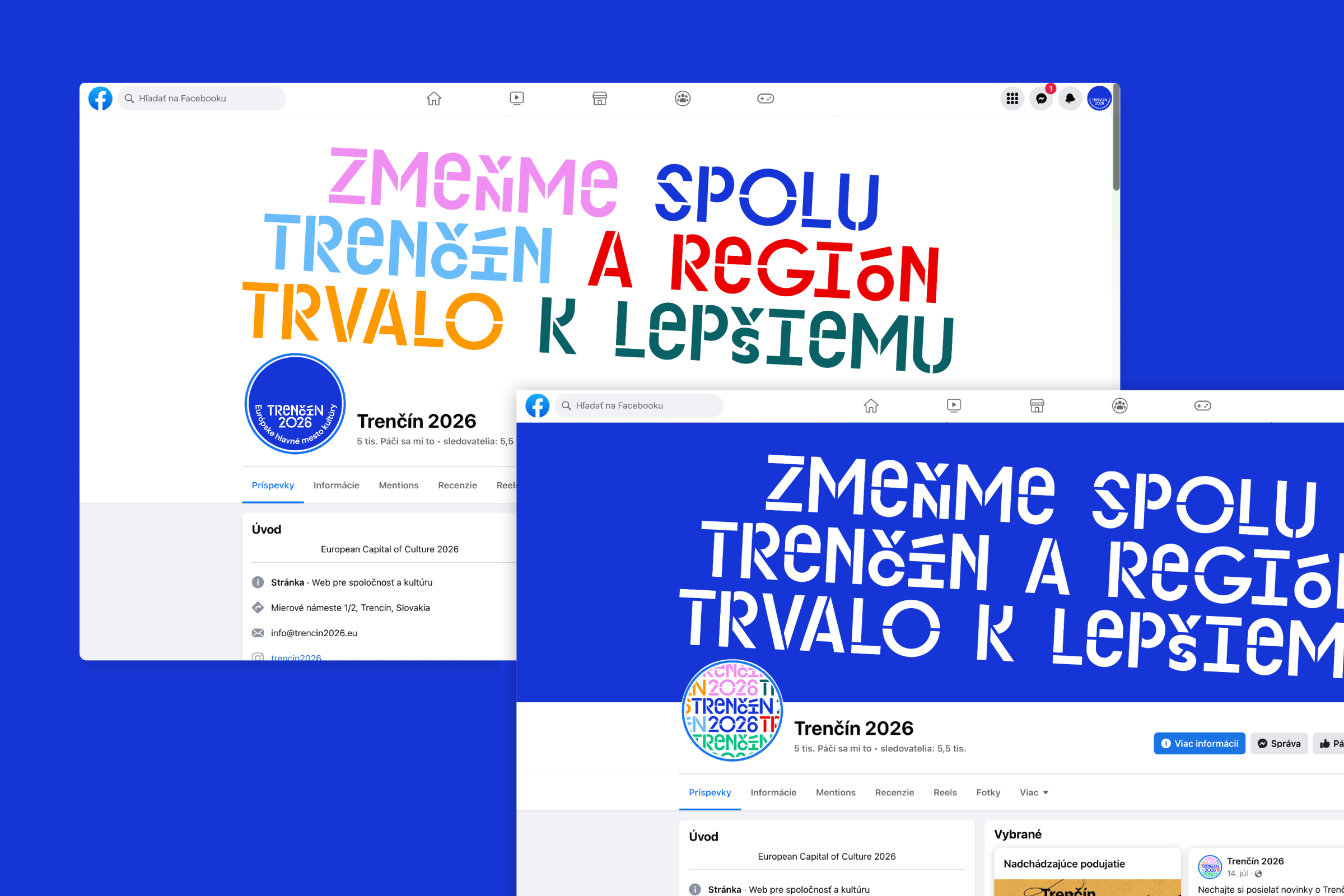
Sú dva spôsoby ako vytvárať layouty vizuálou pod značkou EHMK Trenčín 2026: Typoragfické alebo pomocou obraznosti – s ilustráciou alebo fotografiou. V ich kombinácií vytvárajú priestor na niekoľko spôsobov komunikovania. Základné elementy značky ponúkajú nasledovné spracovanie layoutou:




Prácu s nadpisovým písmom značky vieme



Práca s ilustráciou nám umožňuje pracovať s malou ilustráciou, prípadne fragmentom ilustrácie, väčšou ilustráciou zakomponovanou do layoutu a plnoformátovou ilustráciou.

Podľa zložitosti layoutov škálujeme množstvo aj veľkosť brandového nadpisového písma.

Minimálna veľkosť okrajov layoutou je totožný s ochrannou zónou loga.

V layoutoch pracujeme s párnymi počtami 2, 4, 6, 8, 12-stĺpcov.

Updated 2024/04/05












Updated 2025/10/28
Prvky vizuálnej identity
Pre partnerov
Logá partnerov